
Tree of Life
The De Waaiburg App project aimed to expand an existing app. Upon evaluating the original app, we identified suboptimal code and vulnerabilities, leading us to start from scratch. The project involved developing an app with an open section containing information about De Waaiburg, an organization for Special Youth Care. Additionally, we planned to create a closed section for tracking a client's journey within De Waaiburg.
App Development
With limited prior experience in Laravel and Flutter, we embarked on this project as an opportunity to learn and grow. We chose Flutter as the framework for the main app, ensuring a seamless and user-friendly experience across different platforms. For the web app, we explored Laravel 9, developing the necessary skills to build an interactive and comprehensive online platform.
Open Section: Information about De Waaiburg
The open section of the app provides users with valuable information about De Waaiburg, an organization dedicated to Special Youth Care. This includes details about the organization's mission, vision, services offered, and contact information. Users can easily navigate through the app to explore various aspects of De Waaiburg and gain a comprehensive understanding of its operations.
Closed Section: Client's journey within De Waaiburg
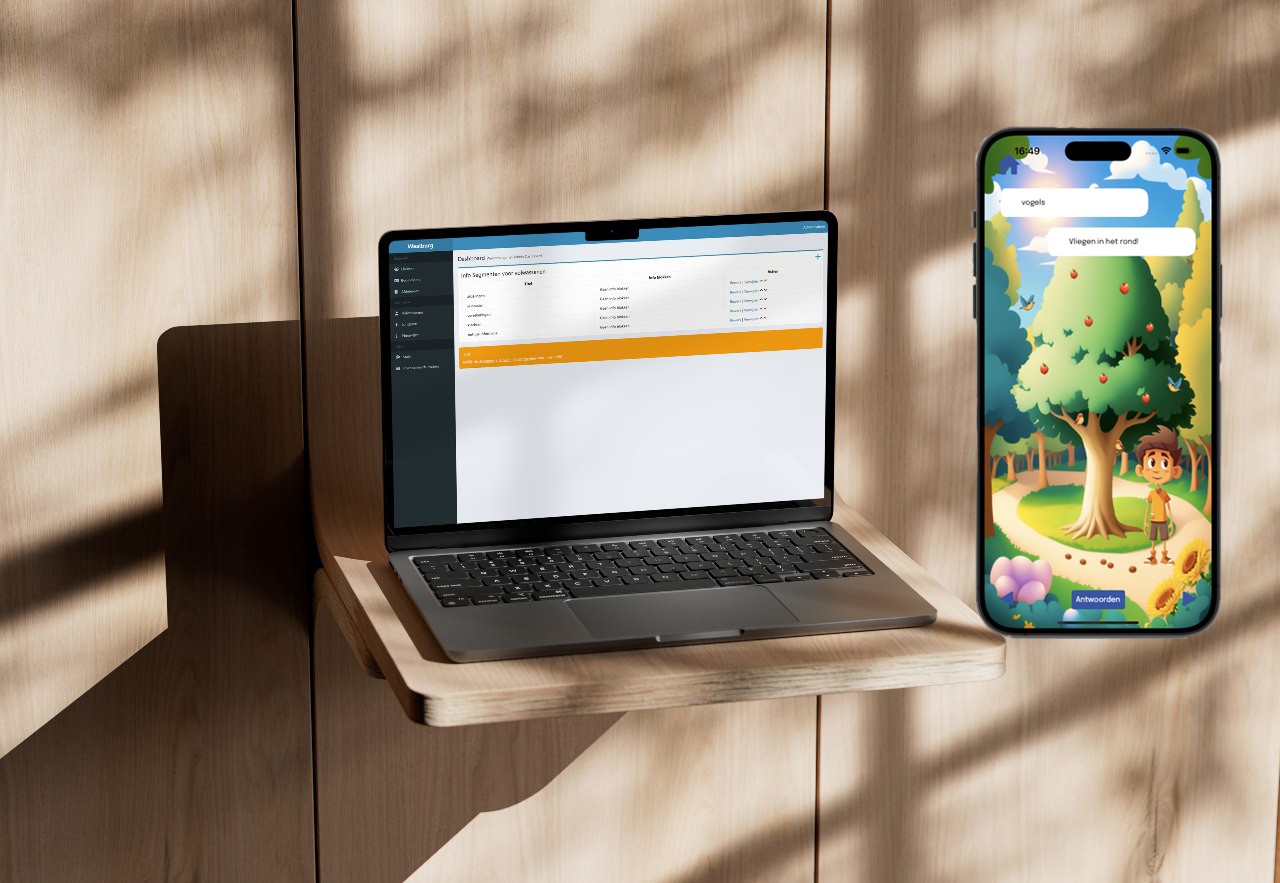
The closed section of the app is dedicated to tracking a client's journey within De Waaiburg. This section features a unique component called "Leefboom" (Tree of Life), where clients can engage in self-reflection by answering open-ended questions. As they progress and resolve these questions, a virtual tree grows, symbolizing their personal growth and achievements. Clients have the opportunity to review and reflect on their trajectory within De Waaiburg, fostering valuable insights and experiences.
Designing and animating the elements within the closed section was a significant challenge for me, as I had never undertaken such tasks before. However, I embraced this challenge and dedicated myself to learning and mastering the necessary skills. Through self-guided learning and perseverance, I successfully created all designs using the stable diffusion (AI) technique, ensuring a visually appealing and cohesive user interface. Additionally, I taught myself animation techniques using Blender, which allowed me to develop dynamic animations within the app, adding an interactive and engaging element to the user experience.
Webapp for Managing
The web application, developed using Laravel 9, complements the mobile app by providing comprehensive management capabilities. Mentors of the clients have the ability to add, edit, and delete users, assign roles and permissions, manage content, and track client progress, providing valuable insights for assessing the effectiveness of services provided by De Waaiburg.
Used Technologies
-
Flutter: Flutter is a cross-platform framework developed by Google for building mobile applications. It enables developers to create high-performance, visually appealing apps with a single codebase that runs on both iOS and Android platforms.
-
Laravel: Laravel is a popular PHP framework used for building web applications. It provides a robust set of features and tools for web development, including routing, authentication, and database management, making it an ideal choice for developing the backend of the De Waaiburg app.
-
Stable Diffusion (AI): Stable diffusion is an AI-based technique used for creating designs and visual elements within the app. It allows for the generation of high-quality, realistic images and graphics, enhancing the overall user interface and experience.
-
Blender: Blender is an open-source 3D creation software used for animation, modeling, rendering, and more. It was utilized to create dynamic animations within the app, adding an interactive and engaging element to the user interface.
Conclusion
The De Waaiburg App project provided us with an invaluable learning experience. Despite having limited prior knowledge of Laravel and Flutter, we embraced the challenge and acquired new skills throughout the development process. Designing and animating the elements within the closed section of the app was particularly challenging, as it required skills I had not previously mastered. However, through self-guided learning and perseverance, I'm happy with the outcome!