
Internship Project - Chargeroom
I completed my internship at Wisemen, a digital agency specializing in marketing, custom ERP systems, and app/web app development. During my time there, I was tasked with developing a chat application. This application allows users to chat based on a given license plate, facilitating communication with the driver to arrange moving a car, for example, at a charging station or if it is blocking a parking spot.
This project was a Proof of Concept (POC) and helped me gain hands-on experience with various new technologies. The application includes features such as chat based on license plates, group chats, notifications, user management, and file sharing.
Technologies Used
- Frontend: Vue.js
- Backend: Node.js with NestJS framework
- Database: PostgreSQL
- Other Tools: LocalStack for simulating AWS services, Redis for task queues, Socket.IO for real-time communication and Slack integration.
Features
Account Management
Users can manage their account details, including adding their license plate information.
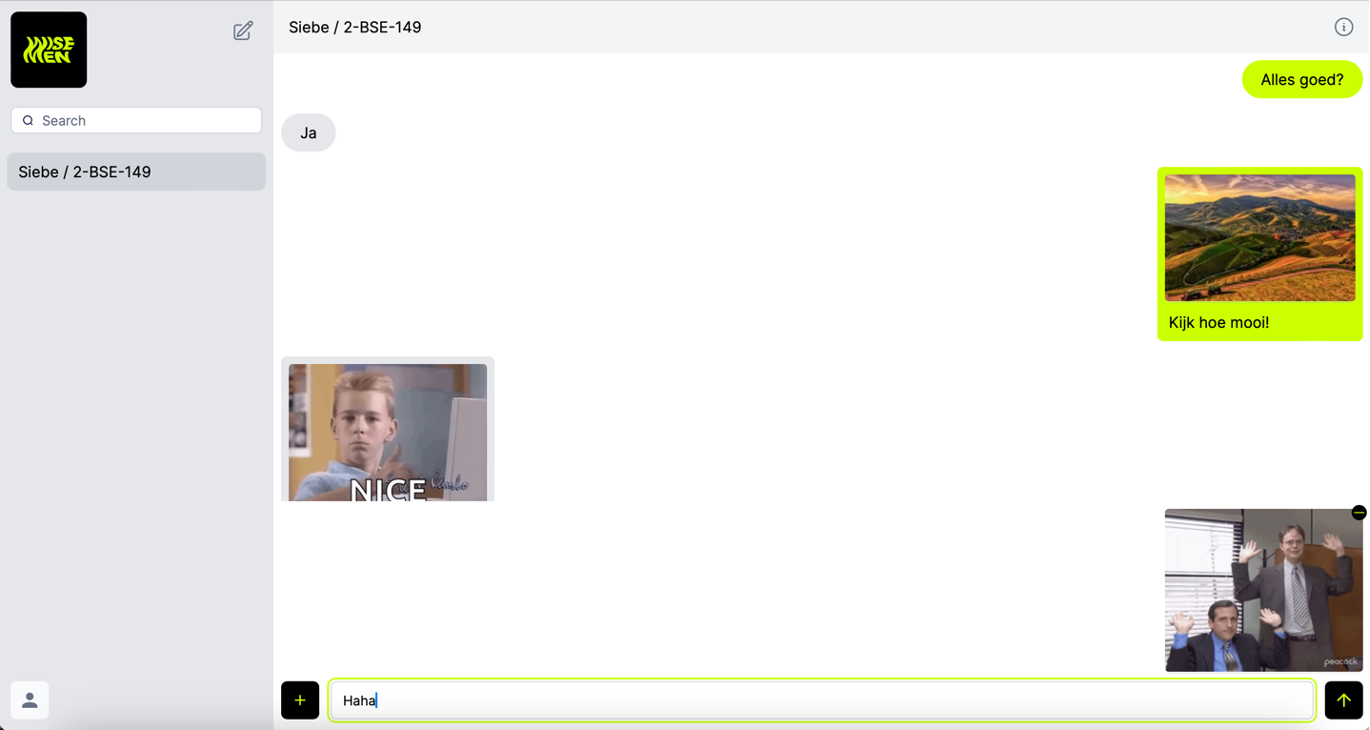
License Plate Chat
For developing the license plate chat, I used an API and WebSocket, both running on my backend. The API is used to fetch chats that the user is part of, retrieve previously sent messages, and create new chats. The WebSocket is used for live message transmission between users. This allows users to start a chat based on the license plate of another user.
Group Chat
The application supports creating group chats by selecting multiple users and assigning a chat name.
User Management
Admins can manage users through a dedicated interface that includes adding, editing, and deactivating users. I chose to have the users managed by an admin to prevent users from creating their own accounts. The application is intended for internal use, so external user registration is not allowed. This ensures better control and security within the application.
Notifications
Users receive in-app notifications for new messages using WebSockets. Additionally, notifications are sent to Slack using a Slack bot integration, as Slack is the communication platform that Wisemen uses.
File Sharing
The application allows users to share files within chats. Supported file types include images, videos, and zip files. For this, I used S3 and SQS. After selecting a file, it is sent to an S3 'dump' bucket using a presigned URL. Once uploaded, an SQS notification is sent to my backend indicating that the file has been uploaded. The backend verifies this and moves the file to the final bucket. When this process is complete, the frontend receives confirmation via WebSocket so the file can be shared. To display the file in the frontend, a presigned URL that is valid for a limited time is used.
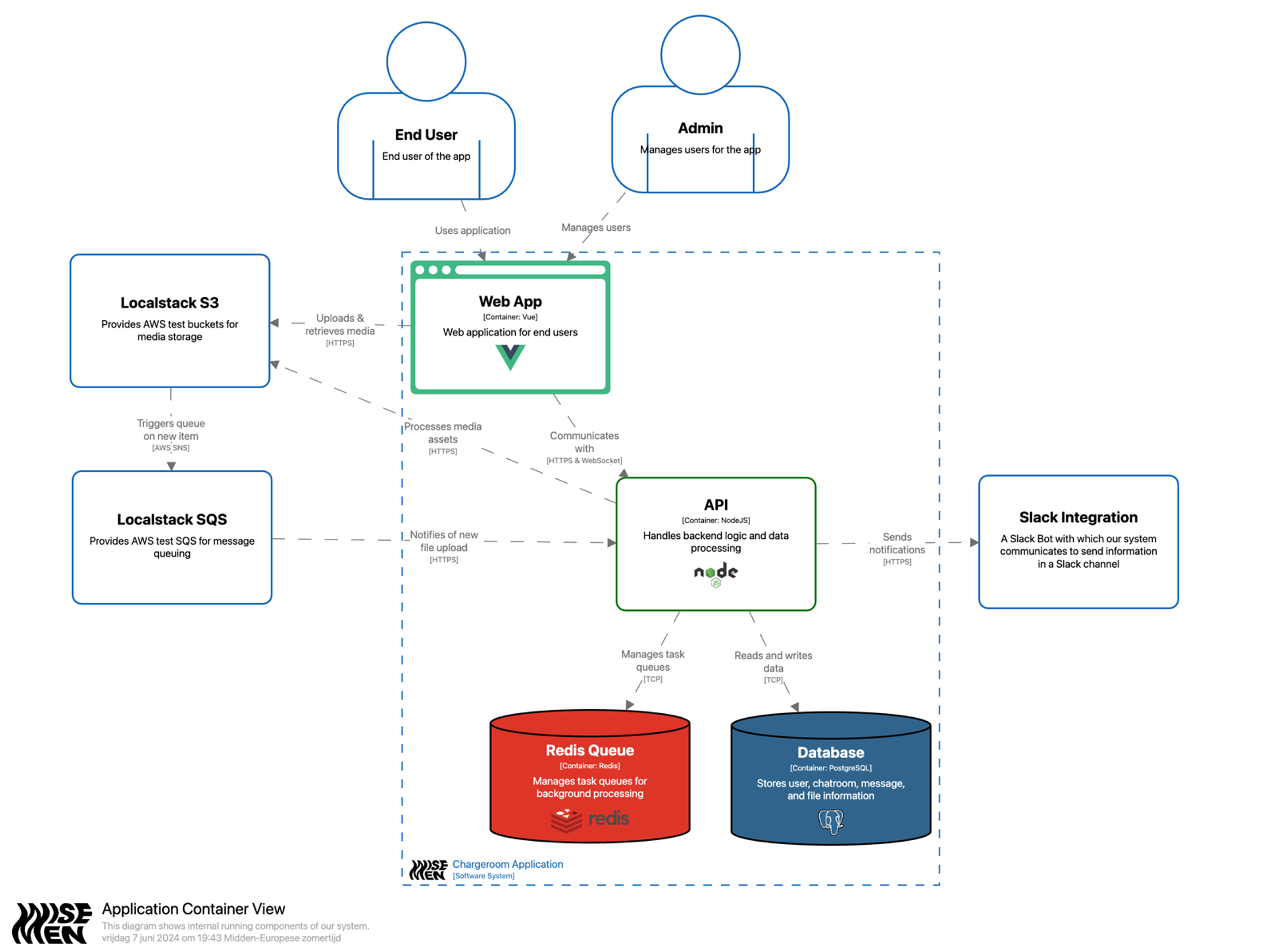
Architecture
The application's architecture comprises various components that work together to provide seamless functionality. The frontend is built with Vue.js, and the backend uses Node.js with the NestJS framework. PostgreSQL is used for data storage, and LocalStack simulates AWS services. Redis handles task queues, and Slack integration is used for notifications.

Conclusion
This project has been a significant learning experience, allowing me to work with new technologies and understand best practices in software development. Although it is a Proof of Concept (POC), the knowledge and skills I have gained are invaluable.
Throughout this project, I have gained deep insights into professional software development. My primary goal was to understand how IT operates in the workplace and to develop a reliable, efficient application with clean code. At Wisemen, I learned the importance of writing maintainable code and best practices for structuring a software system.
I am grateful to my mentor for guiding me and helping me understand the intricacies of various technologies. While I had some knowledge of applying these technologies, I lacked a deep understanding of their inner workings. My mentor's insights have provided me with a broader perspective and a better grasp of these tools.
This project has not only enhanced my technical skills but also boosted my confidence in tackling new challenges. The experience gained will undoubtedly be beneficial in my future endeavors.
Approach (dutch) documentation
Realization (dutch) documentation
Reflection (dutch) documentation